- Node.js 설치
- 최신 버전이 아닌 12 버전으로 설치! -> 아직 최신 버전은 Expo에서 오류가 많다.
- NPM 설치 (LTS 버전 설치)
Node.js
Node.js® is a JavaScript runtime built on Chrome's V8 JavaScript engine.
nodejs.org
- 로컬 폴더 생성 및 VSCode 실행 - 터미널 실행
- Yarn 설치
// 컴퓨터 전역적으로 yarn 설치
npm install -g yarn
// yarn 설치 버전 확인
yarn -v- Expo 명령어 도구 설치
// 컴퓨터 전역적으로 expo-cli 패키지 설치
npm install -g expo-cli- Expo 가입
Expo — Sign up
Create an account for Expo here.
expo.io
- 로컬에 Expo 계정 세팅
expo login --username "Expo 가입시 입력한 이름"
"expo 패스워드"- Expo 앱 생성
expo init "프로젝트명"- blank 선택하고 Enter
- 생성한 앱 root 폴더로 이동
cd "프로젝트명"- cd 명령어로 이동하거나 VSCode에서 File-Open Folder-해당폴더열기
- Expo 앱 실행
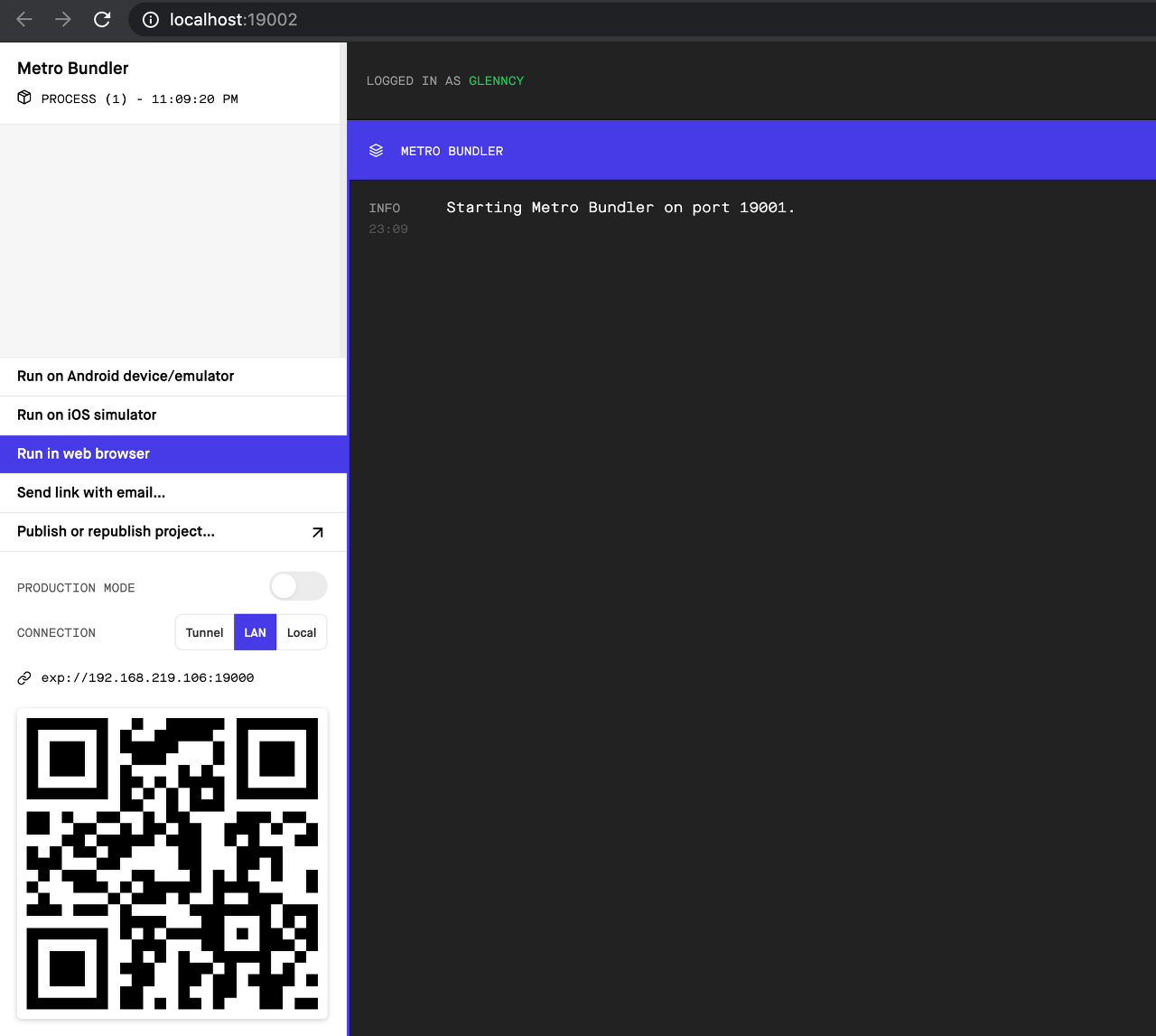
expo start
- Run in web browser- 웹으로 앱 화면을 미리 확인해볼 수 있다. (크기가 앱과 많이 다르다.)
- Google Play Store 또는 App Store에서 'Expo Go' 앱 다운
- Expo Go 앱에서 Expo 에 가입했던 계정으로 로그인
- 앱에서 QR 코드 스캔
- 앱에서 실행이 안될 경우
- 컴퓨터 와이파이와 앱 실행 중인 기기의 와이파이가 동일한지 확인
- 와이파이가 동일한데 안되는 경우, Tunnel/LAN/Local 모두 테스트해보면서 되는 환경 찾기-> 안되는 이유는 방화벽, 네트워크 환경 등으로 다양하다.
'React Native' 카테고리의 다른 글
| Do it! 리액트 네이티브 앱 프로그래밍 [서평단 당첨] (2) | 2021.05.16 |
|---|---|
| [React-Native] React-Navigation 정리 (2) | 2021.04.05 |
| [React-Native] Status-Bar-Height Library (0) | 2021.04.03 |
| [React-Native] 기본 Library 설치 (0) | 2021.03.29 |
